| Статистика |
 |
 |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |  |
|
Главная » 2013 » Март » 20
Переходим на новый уровень! Надоели меню с использованием скриптов и картинок которые вечно грузят сайт, а ведь нам нужно только легкое красивое меню для ucoz, не только красивое но и многофункциональное. Представляю вам меню с вышеуказанными качествами. C помощью стилей и новых свойств CSS3, не используя javascript и изображения мы получим новое меню для ucoz. При наведении мышкой на категорию, меню плавно раздвигается(меню с эффектом аккордеона). Посмотреть меню в работеХочу предупредить!
Данное меню не работает в браузере explorer, потому что использует новшества: Css3. Все современные браузеры уже его поддерживают.
Вставляем в любое место на сайте, где хотим видеть меню:
|
Красивое и необычное, в голубых тонах, вертикальное меню для сайта uCoz. Меню выполнено на новом CSS3, поэтому не использует картинок и javascripts. В место где хотите видеть Вращающееся меню Код <section id="article"> <dl class="menu"> <dt class="btnRot">Закладки</dt> <dd><a href="http://wallaby.ucoz.ru">Шаблоны для uCoz</a></dd> <dd><a href="Ваша ССЫЛКА">Закладка №3&
...
Читать дальше »
|
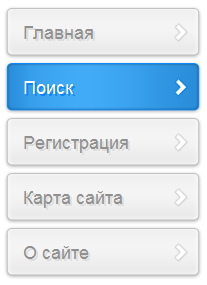
 Красивое вертикальное меню для ucoz в серых и синих тонах. Меню ucoz имеет эффект пластика.
Установка:
1. Копируем код и вставляем в CSS: Код ul#menu {list-style-type:none; margin:0; padding:0;} ul#menu li a{ color:#909090; background: url(http://primahtarsk.moy.su/kod/392742215.png) no-repeat 0 0; text-decoration:none; width: 200px; height: 55px; display:block; border:none; text-sha
...
Читать дальше »
|
|
|
|
|

