| Статистика |
 |
 |
Онлайн всего: 2 Гостей: 2 Пользователей: 0 |  |
|
Главная » 2013 » Март » 11 » Простое меню для uCoz
11:43 Простое меню для uCoz |

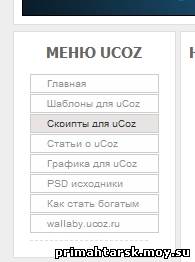
Очень простое и очень красивое меню для ucoz. При наведении на нужную ссылку блок становится серым. Меню не использует графики. Цвет меню можно настроить в css.
1. Заходим в П.У - Дизайн - Управление дизайном(CSS), в самый низ вставляем код:
Код /*-- Стиль меню primahtarsk.moy.su --*/
.blockmenu {
height:16px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#fefefe;
border:1px solid #cccccc;
margin-bottom:1px;
text-align: left;
}
.blockmenu a:hover {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#e8e4e4;
border:1px solid #cccccc;
text-align: left;
margin-bottom:1px;
}
2. Вставляем код в блок на сайте:
Код <span class="blockmenu">
<a href="http://primahtarsk.moy.su/" title="Главная страница">Главная</a>
<a href="http://primahtarsk.moy.su/" title="Шаблоны для uCoz">Шаблоны для uCoz</a>
<a href="http://primahtarsk.moy.su/">Скрипты для uCoz</a>
<a href="http://primahtarsk.moy.su/" title="Статьи о uCoz">Статьи о uCoz</a>
<a href="http://primahtarsk.moy.su/">Графика для uCoz</a>
<a href="http://primahtarsk.moy.su/">PSD исходники</a>
<a href="/">Как стать богатым</a>
<a href="/">primahtarsk.moy.su/</a>
</span> |
|
Категория: Всё для uCoz |
Просмотров: 745 |
Добавил: primahtarsk
| Рейтинг: 0.0/0 |
|
|
|

