| Статистика |
 |
 |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |  |
|
Главная » Всё для uCoz
« 1 2 ... 8 9 10 11 12 ... 22 23 »
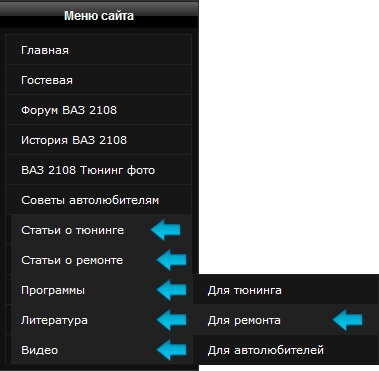
 Скрипт меню для ucoz. Отличное вертикальное меню для ucoz. Меню сайта ucoz выполнено в тёмных тонах, а синие стрелочки гармонично сочетается со всем. Код <style type="text/css"> .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 185px; /* Width of Menu Items */ border-bottom: 1px solid #000000; } .suckerdiv ul{ margin: 0;
...
Читать дальше »
|
Разные кнопки "вверх и вниз" для сайта или блога Кнопка "Вверх" играет большую роль в улучшении удобства пользователя, особенно на тех страница которые сильно нагромождены контентом. А так как в настоящее время контент для сайта самое главное, то его на страницах, как правило, становится все больше и больше и самым лучшим способом перенаправить посетителя вверх страницы являются различные специальные кнопки Красивая кноапка "Вверх", появляется при прокрутки страници вниз и плавно исчезает при клике вверх. Как правильно установить "Кнопку Вверх" на сайт: Приступим. И так Заходим в панель управления сайтом
...
Читать дальше »
|
Скрипт оповещает пользователя сайта о регистраци или войти под свом логином. Если юзер не хочет пройти регистрацию или войти в свой аккаунт, оповещение можно закрыть в один клик. Для ползователей которые вошли на сайт под своим логином - оповещение не выводится! Скрипт красивая просилка регистрации для uCoz. Если юзер авторизовывается или входит под свом логином данное сообщение не выводится. Фон данного скрипта полупрозрачный, а это значит что скрипт впишется в любой дизайн сайта.. Установка: Заходим в нижнюю часть сайта и в самый низ прописываем: |
флеш-плеер О fm на сайт, чтобы 24 часа в сутки 7 дней в неделю баловать себя и своих посетителей самыми современными музыкальными ритмами и зажигательными эфирами! Для этого нужно всего лишь скопировать код в буфер обмена и вставить на свою страничку. |
Установка: В нижнюю часть сайта прописываем: Код <?if($USER_LOGGED_IN$)?><div id="up"> <div id="bg_up"> <a href="/index/8" target="_blank" class="but_user"></a> <?if($UNREAD_PM$)?><a href="$PM_URL$" target="_blank" class="but_user_pm_us"><div class
...
Читать дальше »
|
В этой новости я поделюсь, как мне кажется, достаточно редкой полезностью для сайта укоз, а именно формой входа на собственно сам сайт uCoz. Выглядит эта форма входа так же как и на скриншоте к материалу. Установка проходит в несколько этапов - нужно добавить код в шаблон CSS, а так же и заменить сам код $LOGIN_FORM$ или $LOG_FORM$, но если вам доводилось прежде работать с админ панелью сайта на бесплатном хостинге uCoz, а так же с HTML кодами, тогда эта проблема должна решиться мигом Установка: В самый низ вашего css вставляйте: |
В эксплоере не работает Код <style> #accordion .item { width: 400px; height: 30px; overflow: hidden; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3 { display: block; height: 20px; li
...
Читать дальше »
|
|
|
|
|

